Dieser Beitrag baut auf Teil 1 der Blogreihe zum Adobe App Builder auf. Nun gilt es, einen von vielen verschiedenen Anwendungsfällen des App-Builders beispielhaft Schritt für Schritt aufzuzeigen.

Teil 2: Eine beispielhafte Darstellung, wie Adobe Commerce als Microservice in der Cloud verschwinden wird
Dieser Beitrag baut auf Teil 1 der Blogreihe zum Adobe App Builder auf, in dem die Erklärung und Bedeutung des App-Builders erläutert wird. Nun gilt es, einen von vielen verschiedenen Anwendungsfällen des App-Builders beispielhaft Schritt für Schritt aufzuzeigen. Der Weg dorthin zeigt auf, wie Adobe Commerce langfristig als Microservice in einer umfassenden Systemlandschaft integriert bzw. untergehen kann. Aufbauend auf der offiziellen Dokumentation zeige ich, wie einfach und schnell neue Funktionalitäten “in” Adobe Commerce eingebaut werden können, ohne sie dort in Form eines Moduls zu integrieren.
Die Systemstruktur
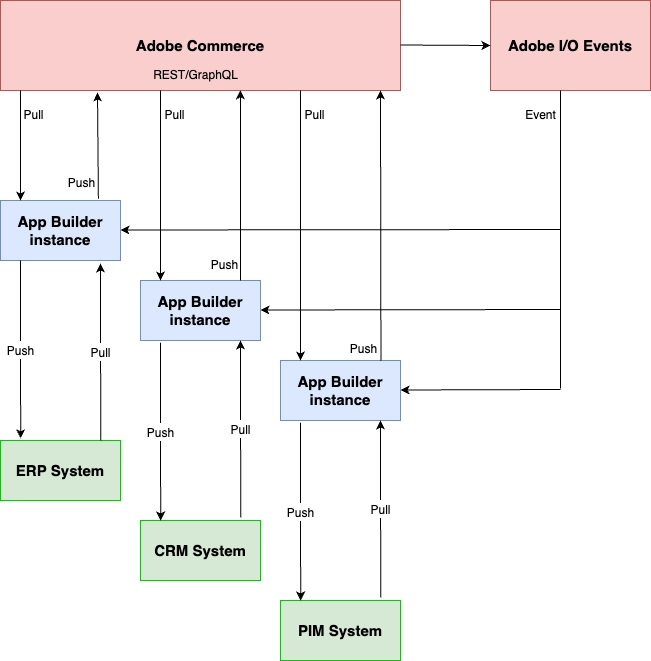
Mit der neuesten Version von Magento (2.4.6) hat Adobe Commerce bereits Module im Core integriert, die das einfache Übertragen jeglicher Daten aus dem Shopsystem an andere Systeme ermöglichen. Dies geschieht in Form von Events, die an Adobe I/O Events verschickt werden und dort über den App-Builder von einzelnen Runtime Actions der Adobe I/O Runtime konsumiert und verarbeitet werden.

Die langfristige Idee ist, dass mit Adobe Commerce nur noch über die zwei Schnittstellen REST und/oder GraphQL kommuniziert wird. Zusätzlich verteilt das Shopsystem über Events selbstständig Informationen an die Außenwelt.
App Builder Projekt erstellen
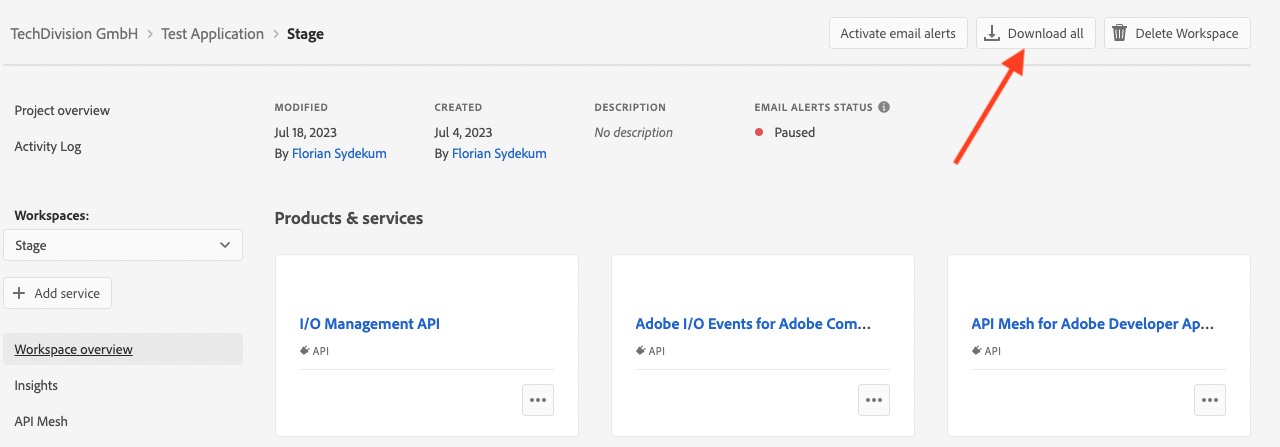
In einem neuen oder bestehenden App Builder Projekt muss man zuerst den entsprechenden Workspace auswählen. Dort klickt man links auf Add service > API, wählt dann I/O Management API und im Anschluss OAuth Server-to-Server aus. Dies ist der Authentifizierungsservice von Adobe (IMS). Damit können sich externe Systeme über OAuth mit den einzelnen Apps/Services der Workspaces verbinden. Im Anschluss muss die Workspace-Konfiguration heruntergeladen werden, damit diese später in Adobe Commerce konfiguriert werden kann. Hierfür klickt man auf Workspace Ebene rechts oben den Button Download all.

Adobe Commerce Konfiguration
Damit das Shopsystem seine Daten über Events nach außen kommuniziert, sind in Summe keinerlei Anpassungen am Code notwendig. Ab Magento 2.4.6 sind die Eventing Module bereits im Core mit inkludiert; frühere Versionen können die neueste Version der Module wie folgt nachinstallieren:
composer require magento/commerce-eventingIm Anschluss kann man in der Store Configuration unter Adobe Services > Adobe I/O Events > General Configuration die Konfiguration zur Verbindung mit App Builder vornehmen. Diese ist wie folgt zu konfigurieren:
- Adobe I/O Authorization Type: OAuth
- Adobe I/O Workspace Configuration: Hier muss der komplette Inhalt der Workspace JSON Datei reinkopiert werden, die im App Builder Backend heruntergeladen worden ist
- Adobe Commerce Instance ID: Hier sollte ein sprechender Name vergeben werden, der quasi als Identifier für diese Adobe Commerce Instanz dient. Der Name ist später im App-Builder als Event Provider sichtbar und damit ist klar, um welchen von theoretisch vielen Event Providern es sich handelt.
Den Rest der Konfiguration vorerst leer lassen und dann speichern. Anschließend muss die Shopinstanz als Event Provider registriert werden:
bin/magento events:create-event-provider --label "<unique_provider_label>" --description "<provider description>"Hier vergibt man einen sprechenden Namen und eine Beschreibung. Die darauffolgende Eventprovider ID muss in der Store Configuration in dem Feld Adobe I/O Event Provider ID gespeichert werden. Dort muss dann noch in der Gruppe Commerce events Folgendes konfiguriert werden:
- Enabled: Yes
- Merchant ID: Name des Shops/Kunden
- Environment ID: Identifier für die Umgebung, z.B. dev, stage, prod

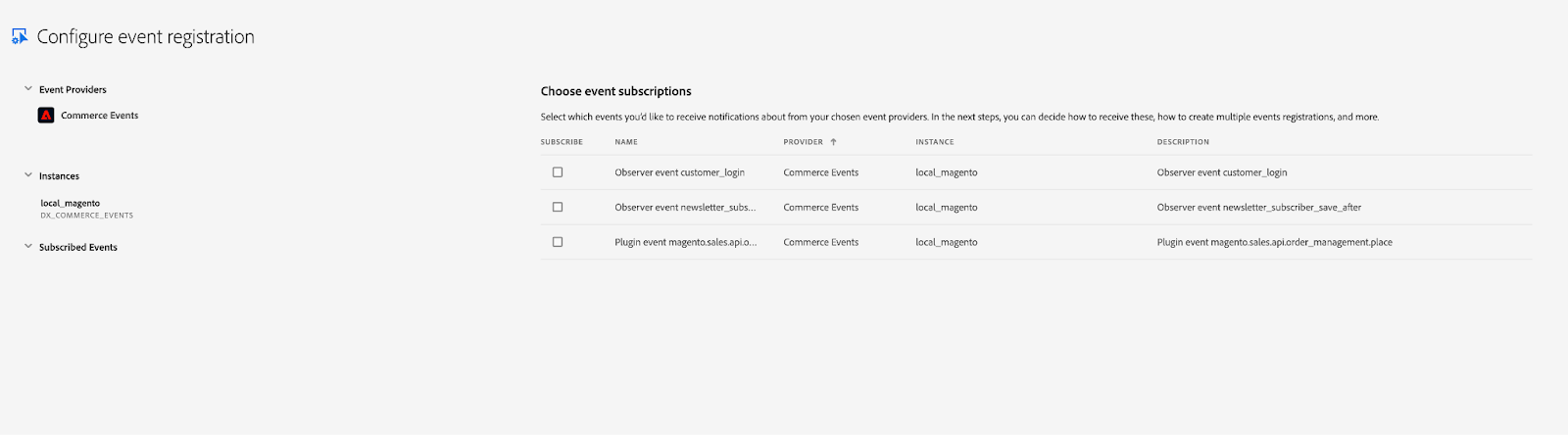
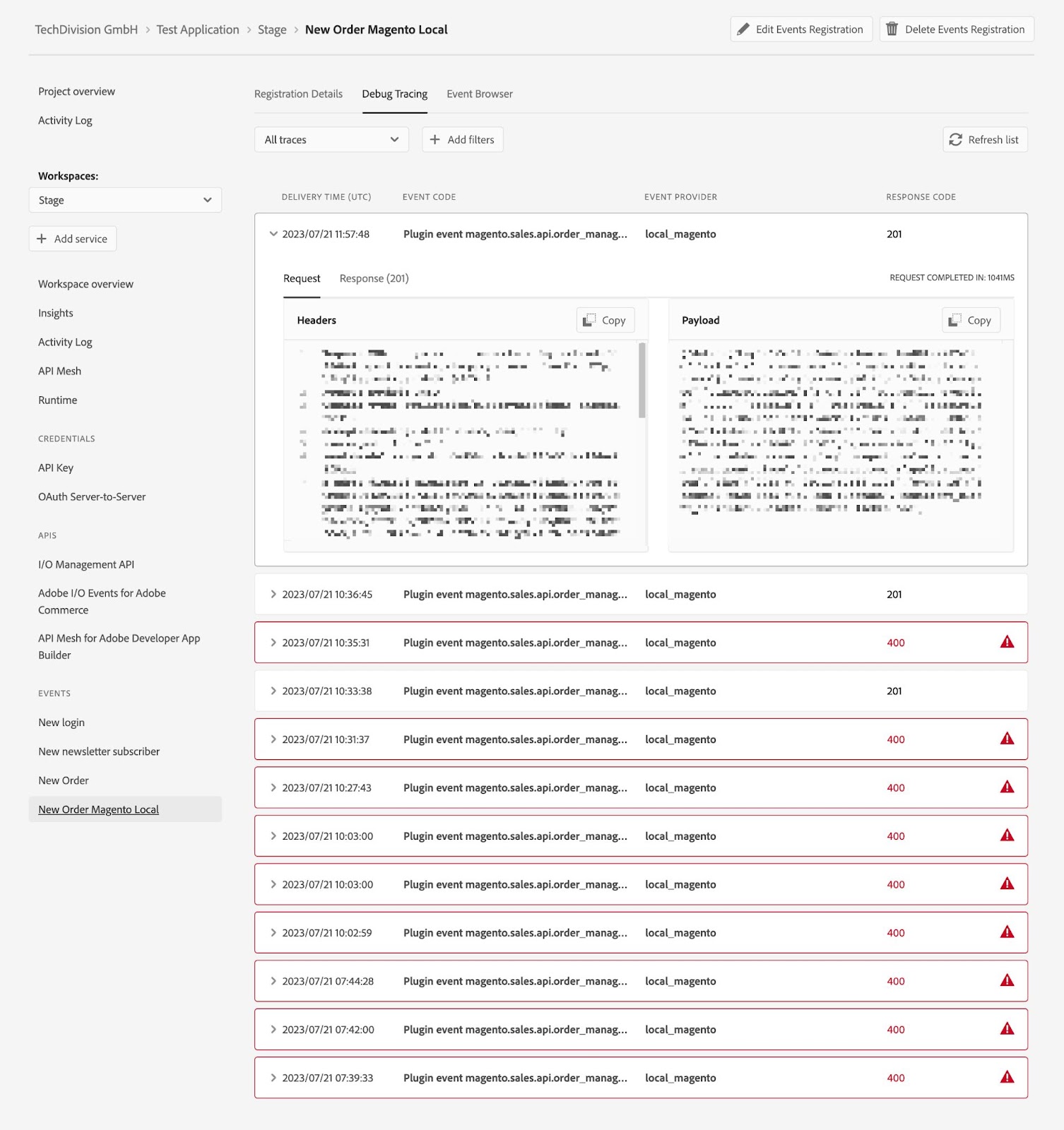
Am Ende wählt man noch die eben erstellte Runtime Action aus, an die das Event weitergeleitet werden soll. Ab jetzt empfängt App Builder die konfigurierten Events. Man kann eingehende Events in einer Art Journal auch ansehen und dort deren Status bzw. Rückmeldung der Runtime Action sehen. Über aio rt logs -–watch können auch Logs der Runtime Action angeschaut werden.

Fazit
Die schier unfassbar große Menge an Events und Daten, die Adobe Commerce in der Lage ist, an andere Systeme zu schicken, bieten einen enormen Vorteil auf dem Weg zu einer Microservice Architektur. Die Möglichkeit, dies über Code Generation und Konfiguration zu erledigen, macht das Ganze darüber hinaus unglaublich einfach. Auf dem Weg dorthin wird Adobe Commerce immer mehr unangetastet in der Cloud verschwinden und neben vielen anderen Services koexistieren. Am Anfang werden es vielleicht nur einige wenige Funktionen sein, die in App Builder ausgelagert werden können. Sobald das volle Potenzial deutlicher wird, können es immer mehr Funktionen werden. Diese können in der Cloud individuell und gezielt entwickelt und deployed werden, sodass die eigentliche Softwareentwicklung der gewünschten Features noch zielgerichteter wird, ohne dass man sich mit langlebigen Adobe Commerce Updates herumschlagen muss.