Seit einiger Zeit bietet Adobe mit dem App-Builder ein mächtiges Tool an, das für viele noch ungeahnte Wertschöpfungspotenziale offenbaren wird.

Teil 1 - Ein Paradigmenwechsel in der Entwicklung mit Adobe Commerce
Seit einiger Zeit bietet Adobe mit dem App-Builder ein mächtiges Tool an, das für viele noch ungeahnte Wertschöpfungspotenziale offenbaren wird. Aus meiner eigenen Erfahrung als langjähriger Adobe Commerce Entwickler kann ich sagen, dass es anfangs nicht sehr trivial war, das komplette Potenzial von App Builder zu erkennen. Doch nach wochenlanger intensiver Beschäftigung und Einsatz in realen Projekten, bin ich überzeugt, dass dies der Beginn von etwas ganz Großem sein wird: Zukünftige E-Commerce-Landschaften werden flexibler, skalierbarer und basieren auf einer Microservice-Architektur. App Builder verfolgt dabei einen systemunabhängigen Ansatz (also nicht nur Fokus auf Commerce) und kommt ursprünglich aus der AEM Ecke und Experience Cloud. Als Teil der Experience Cloud ergibt sich für Adobe Commerce dadurch gewaltiges Potenzial. Es wird schnell klar, dass sich Adobe Commerce auf einer Ebene mit vielen weiteren Services in einer großen E-Commerce-Landschaft einreihen wird. Dieser Artikel soll den Weg dorthin näher beleuchten.
So funktioniert Adobe App Builder
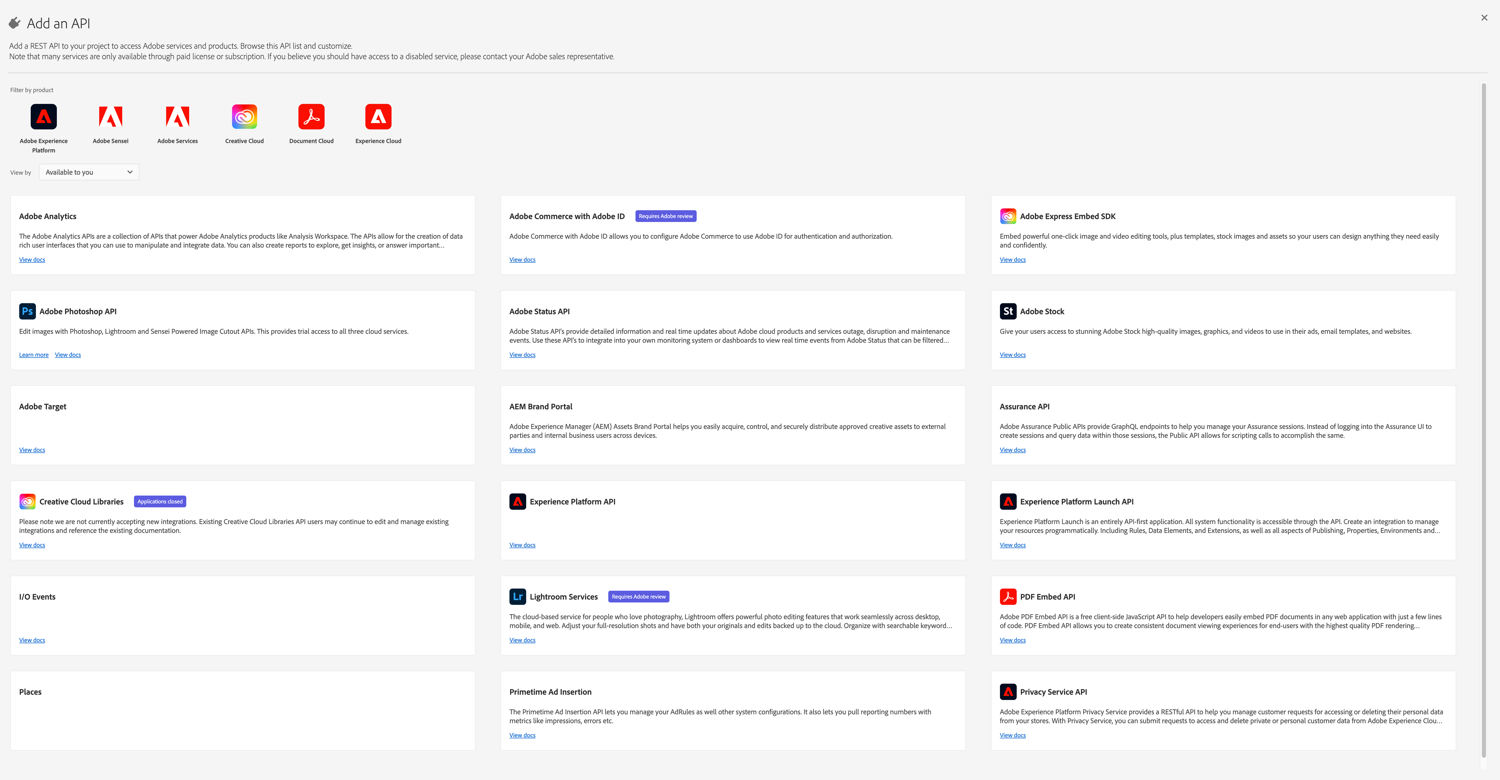
Mit dem App-Builder ist es möglich, Anwendungen in einer Serverless Landschaft laufen zu lassen. Damit können Web-Apps mit einer Benutzeroberfläche, API-Erweiterungen und kleinen Funktionen geschrieben werden. Letztere laufen nach dem “Function as a Service Prinzip” in der Adobe Cloud, basierend auf der Apache OpenWhisk Technologie. Dabei kann auf verschiedenste APIs des Adobe Ökosystems zugegriffen werden (z. B. AEM, Analytics, Photoshop, Stock, Commerce etc.). Ferner ist es unglaublich einfach, externe Systeme mit anzubinden und in eine homogene Systemarchitektur zu integrieren.

Besonders beachtenswert ist der minimale Aufwand, um solche Funktionalitäten/Anwendungen in App Builder zu erstellen und bestehende Systeme weiterzuentwickeln, ohne diese direkt abzuändern. Innerhalb weniger Minuten kann Code geschrieben werden, der gezielt Funktionalität z.B. in Adobe Commerce erweitert. Diese Funktionen können in die Adobe Cloud innerhalb der Adobe I/O Runtime deployed und zur Ausführung gebracht werden. Währenddessen wurde nicht einmal ein Gedanke an Infrastruktur oder Security verschwendet – der große Vorteil von Serverless: 100 % Fokus auf die wenigen Zeilen Code für das jeweilige Feature oder die Funktion.
Die Vorteile
Der App Builder verfolgt mit Blick auf Adobe Commerce zwei wichtige Ziele, welche zu den bisher bekannten Architekturen enorme Vorteile mit sich bringen:
Adobe Commerce kann und soll so erweitert werden, dass der aus Microservice Perspektive monolithische Code von Adobe Commerce unberührt bleibt: Jegliche Erweiterung wird in der I/O Runtime deployed und ausgeführt. Über Events können so gut wie alle relevanten Daten von Adobe Commerce an Actions in der I/O Runtime übermittelt werden und diese dort verarbeitet werden.
Adobe Commerce verschwindet nach und nach in einer größeren E-Commerce-Systemlandschaft. Gerade im Headless-Ansatz koexistiert Adobe Commerce mit vielen anderen kleinen Services in der Adobe Cloud. Perfekte Voraussetzung für eine homogene E-Commerce-Landschaft. Daten und Services können aus Clientsicht von überall herkommen (z.B. Produktdaten aus PIM, Catalog Service, Adobe Commerce etc.). Die Services können untereinander fast unsichtbar ausgetauscht werden oder nebeneinander existieren.

Erste Schritte mit App Builder
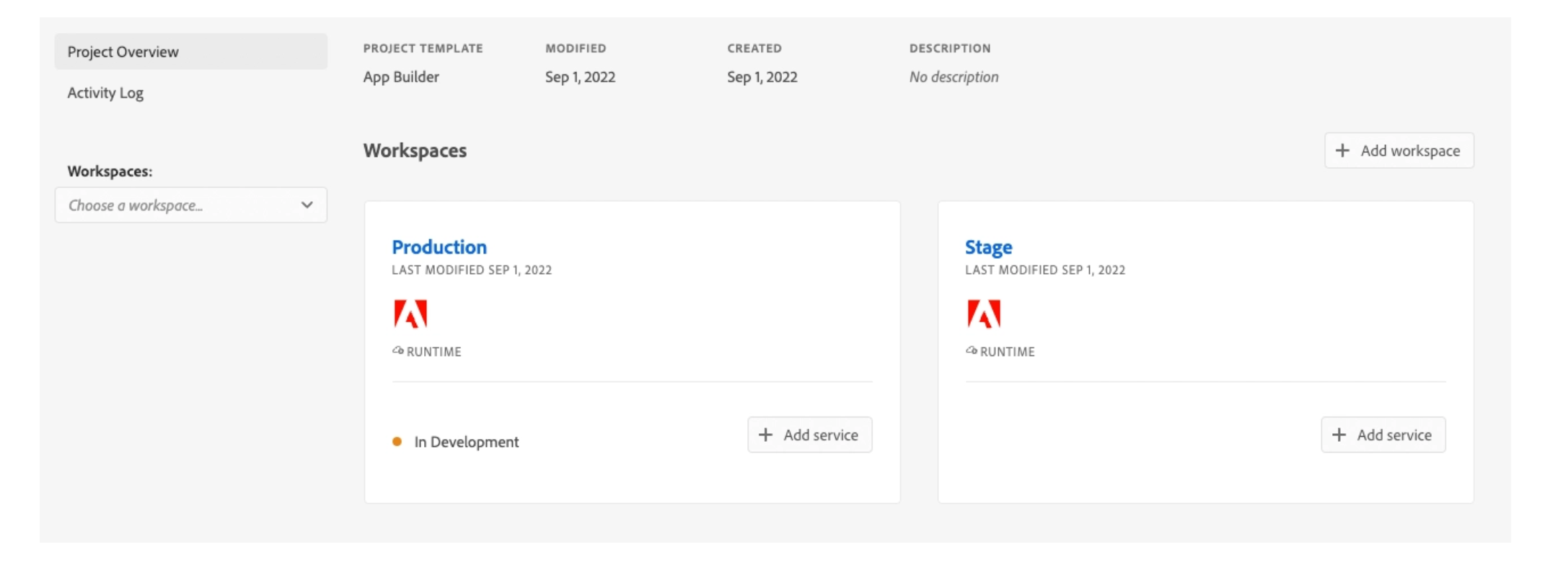
Der Einstieg in die erste eigene Anwendung ist relativ einfach. Man startet im App Builder Backend und hat standardmäßig zwei Workspaces zur Verfügung: Stage und Production. Die Namen sind für deren Zweck selbstredend. Es können weitere Workspaces hinzugefügt und innerhalb eines Workspace können verschiedenste Apps, also API oder Event Anbindungen, erstellt werden. Die Authentifizierung bei der Datenkommunikation erfolgt komplett über Adobe IMS und somit über OAuth.

Analog dem offiziellen Getting Started Guide verfügt man nach Installation des AIO CLI Tools über ein mächtiges Tool, welches es den Entwicklern ermöglicht, auf der Konsole mit dem Projekt zu arbeiten. Es können Projekte initialisiert und gewechselt, Boilerplate Code erzeugt und deployed werden. Das Tool kann so viel mehr und eine ausführliche Referenz der einzelnen Commands findet man hier.
Einen vollumfänglichen Überblick für den Start :
- Sehr empfehlenswert: Showcase von Comwrap Reply: Produktfeed in App Builder
- Adobe App Builder “Stack Overflow”
- App Builder Dokumentation
- Adobe I/O Runtime Dokumentation
- Einführung für Adobe Commerce Entwickler in App Builder
- Adobe API Mesh Dokumentation
- Adobe I/O Events Dokumentation
- Adobe I/O Events Beispiel
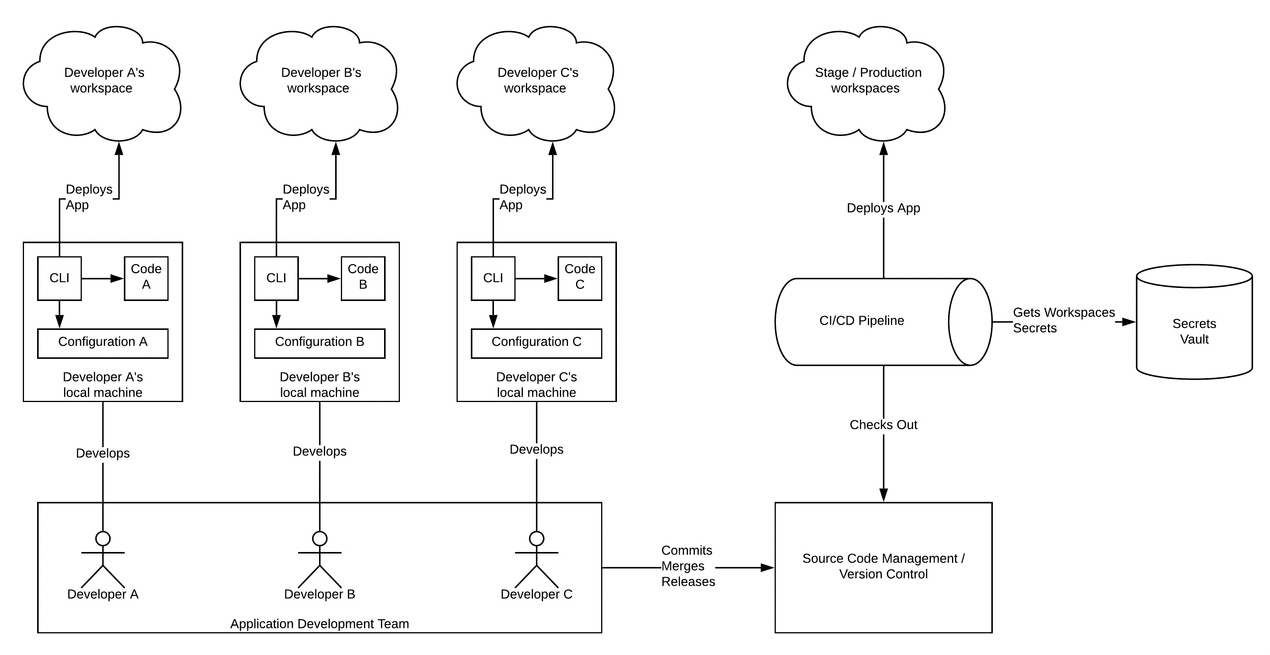
Deployment Workflow
Die lokal entwickelten Apps bzw. Funktionen können sehr einfach in die Adobe Cloud deployed werden. Nachdem man sein Projekt erfolgreich über die AIO CLI eingerichtet hat, kann man vorab noch einmal prüfen, in welchem Projekt und Workspace man sich befindet:
aio where
You are currently in:
- Org: TechDivision GmbH
- Project: appbuilder-demo
- Workspace: Stage
Mit einem einfachen aio app deploy ist es auch schon erledigt. Man kann sich mit einem aio runtime action list im Anschluss vergewissern, welche Actions es gibt und dass die entsprechende Version durch das Deployment erhöht wurde.

Die Runtime Actions werden in der I/O Runtime Cloud deployed und stehen ab dann zur Ausführung bereit. Optionale Web-UI (web-src) wird als Static Files in ein CDN hochgeladen. Nach dem Deployment von der Konsole aus, wird einem eine URL angezeigt, die man aufrufen kann, um die Web-UI mit aufzurufen.
Alternativ kann man die App auch lokal laufen lassen: aio app run

Adobe empfiehlt für den Projektalltag, dass die Apps generell unter Versionskontrolle verwaltet werden, sodass das Entwicklungsteam wie gewohnt damit arbeiten kann. Bei der Projektinitialisierung kann über AIO CLI auch ein rudimentärer CI/CD Workflowprozess für Github Actions mit erstellt werden. Auf die beiden Workspaces Stage und Production kann dann nur mittels dem CI/CD Workflow deployed werden. Jeder Entwickler wiederum kann für sich beliebige Dev Workspaces im Backend von App Builder erstellen und diese für sich nutzen.

Fazit
Je länger man sich mit App Builder beschäftigt, desto deutlicher wird dessen Potenzial. Nach anfänglicher Eingewöhnung und Herantasten an die neue Denkweise des Entwicklungsprozesses und Systemarchitektur wird allmählich klar, wie viele unterschiedliche Use Cases (Link 1 und Link 2) mit App Builder möglich sind. Aus der Sicht von Adobe Commerce sollten Projekte genau unter die Lupe genommen werden, inwiefern App Builder sinnvoll eingesetzt werden kann.
Die Auslagerung der Generierung eines Produktdatenfeeds im App Builder entlastet etwa das Shopsystem enorm und stellt gleichzeitig eine unabhängige Datenquelle für Feed konsumierende Systeme innerhalb der Microservice Architektur dar (Marktplätze etc.). In Summe ein mächtiges Tool, mit dem es richtig Spaß macht zu arbeiten und man nicht mehr lange warten möchte, endlich reale Anwendungen zu entwickeln.